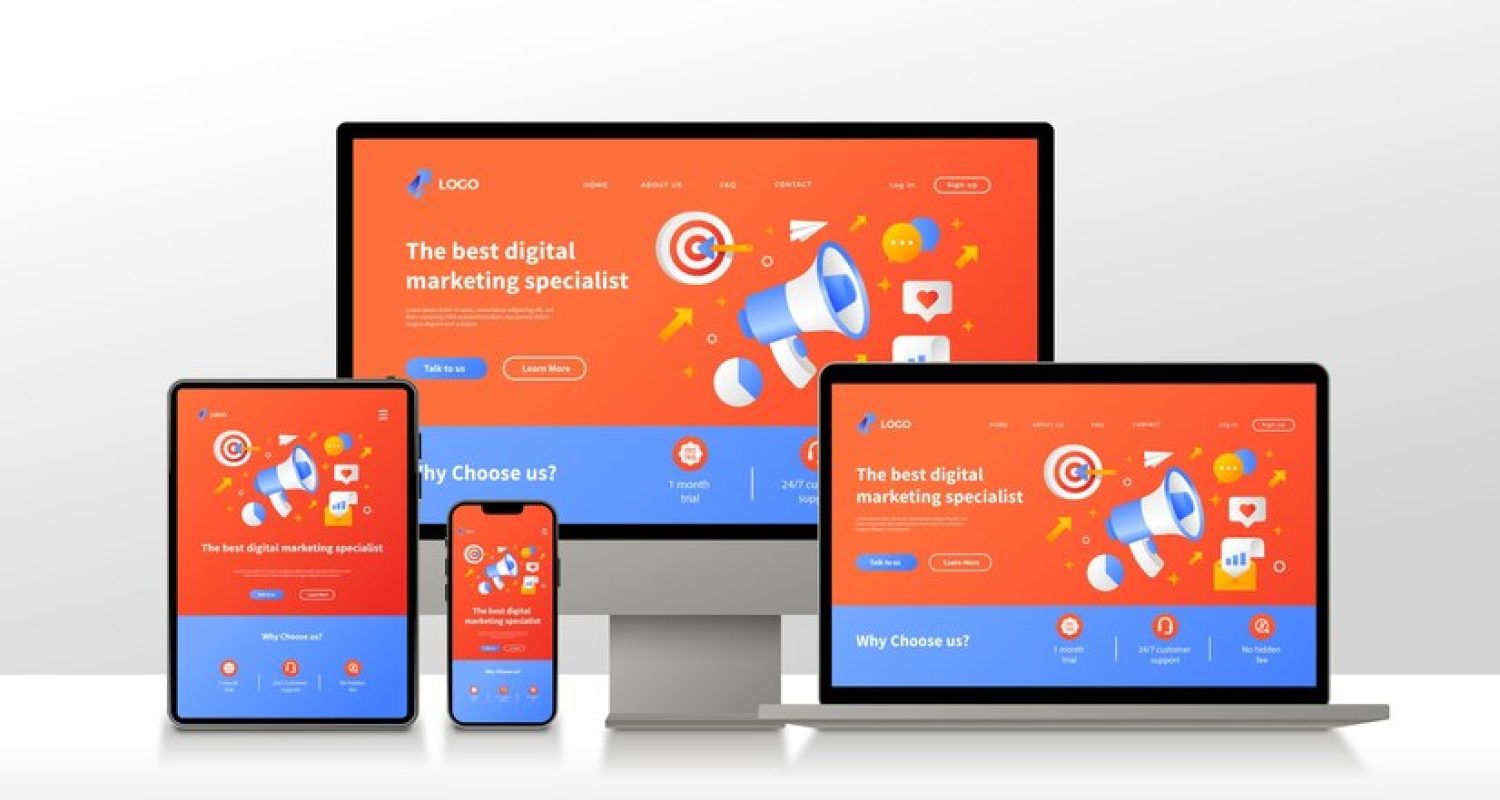
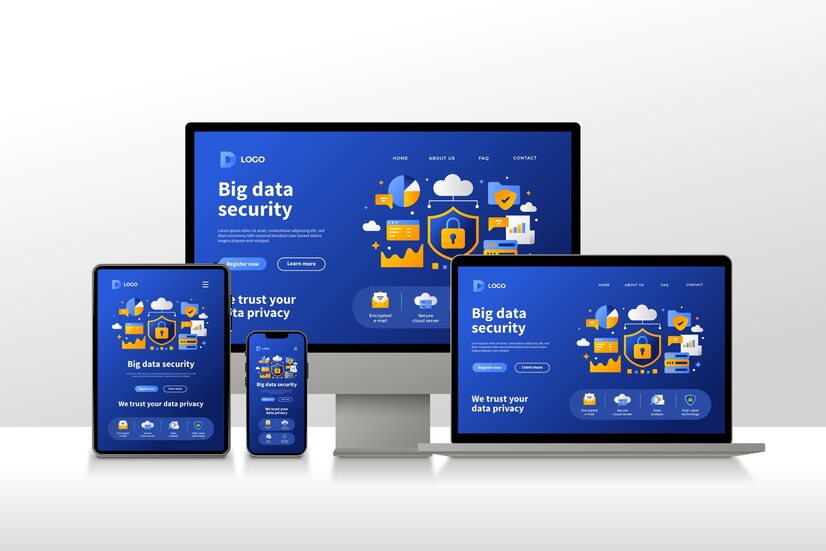
Responsive (Duyarlı) Web Tasarımı Nedir? Responsive web tasarımı, kullanıcıların farklı cihazlardan (masaüstü, tablet, akıllı telefon vb.) web sitenize rahatlıkla erişebilmesini sağlayan modern bir web geliştirme tekniğidir. Web sitenizin tüm ekran boyutlarına uyum sağlayarak her platformda en iyi kullanıcı deneyimini sunmasına olanak tanır. Günümüzde internet trafiğinin büyük bir kısmı mobil cihazlardan geliyor ve bu da responsive tasarımı işletmeler için kritik hale getiriyor.
Responsive Tasarımın Temel Unsurları
İçindekiler
- 1 Responsive Tasarımın Temel Unsurları
- 2 Neden Responsive Web Tasarımı Önemlidir?
- 3 Responsive Web Tasarımı Nasıl Yapılır?
- 4 Responsive Web Tasarımı ile Siteniz Neden Daha Güçlü Olur?
- 5 Neden WordPress Responsive Uyumlu Temalar Tercih Etmelisiniz?
- 6 WordPress Responsive Uyumlu Temalarının Özellikleri
- 7 Sitenizi Tüm Cihazlarda Mükemmel Hale Getirin!
Responsive web tasarımı, web sitelerinin ekran boyutuna göre otomatik olarak yeniden düzenlenmesini sağlayan bir dizi teknik kullanır. İşte başlıca unsurlar:
- Esnek Izgaralar: Sayfa öğeleri, sabit genişlik yerine yüzde tabanlı genişliklerle ayarlanır, böylece her ekran boyutunda düzenli bir görünüm sunar.
- Esnek Görseller: Görseller, ekran boyutuna göre yeniden boyutlandırılır veya kesilerek her cihazda uyumlu görünür.
- Medya Sorguları: CSS medya sorguları, web sitesinin ekran boyutunu tespit ederek o ekrana uygun stil ayarlarını devreye sokar.
- Mobil Öncelikli Yaklaşım: Web siteleri önce mobil cihazlar için optimize edilir ve daha sonra masaüstü için genişletilir. Böylece mobil kullanıcılar için daha hızlı ve optimize edilmiş bir deneyim sunulur.

Neden Responsive Web Tasarımı Önemlidir?
- Mobil Kullanıcı Deneyimi: Web sitenizin mobil uyumlu olması, kullanıcıların rahat gezinmesini sağlar ve siteyi terk etme oranını düşürür.
- SEO İçin Avantajlıdır: Google, mobil uyumlu web sitelerini arama sonuçlarında daha üst sıralara yerleştirir. Bu, responsive tasarımın organik trafik için ne kadar önemli olduğunu gösterir.
- Daha Düşük Bakım Maliyeti: Responsive tasarım, her cihaz için ayrı bir web sitesi geliştirmenin maliyetinden sizi kurtarır. Tek bir site, her cihazda en iyi performansı sunar.
- Hızlı Yüklenme Süreleri: Mobil cihazlarda optimize edilmiş içerik, web sitenizin daha hızlı yüklenmesini sağlar, bu da kullanıcı memnuniyetini artırır.
Responsive Web Tasarımı Nasıl Yapılır?
Responsive (Duyarlı) Web Tasarımı Nedir? Bir web sitesi oluştururken ya da mevcut bir siteyi responsive hale getirirken dikkat edilmesi gereken bazı temel prensipler vardır:
- Kullanıcı Odaklı Tasarım: Kullanıcıların en çok hangi cihazlardan sitenize eriştiğini analiz edin ve tasarımı bu doğrultuda optimize edin.
- Esnek ve Uyumlu Şablonlar: Web sitenizin tüm içeriklerini, her boyutta düzgün görüntülenecek şekilde yapılandırın.
- Test ve Optimize Etme: Web sitenizin farklı cihazlar ve tarayıcılardaki performansını sürekli test edin ve iyileştirin.
Responsive Web Tasarımı ile Siteniz Neden Daha Güçlü Olur?
Günümüzde kullanıcılar, farklı cihazlar üzerinden internete bağlanıyor ve bu kullanıcılar için uyumlu bir deneyim sunmak markanızın imajı için çok önemli. Responsive (Duyarlı) Web Tasarımı Nedir? Responsive tasarım, potansiyel müşterilere her cihazda aynı kaliteyi ve erişilebilirliği sağlayarak daha güçlü bir dijital varlık oluşturmanıza yardımcı olur.
Dijital dünyada başarılı olmanın yollarından biri, web sitenizin her cihaza uyum sağlayabilmesidir. Responsive web tasarımı ile sitenizin erişilebilirliğini artırır, SEO performansınızı yükseltir ve kullanıcılarınıza harika bir deneyim sunarsınız.
Siz de web sitenizi responsive hale getirerek dijital dünyada rekabet avantajı elde etmek istiyorsanız, bize ulaşın!Web tasarımı ve geliştirme hizmetlerimizle işinizi dijitalde bir üst seviyeye taşımak için buradayız.
Çağımızın dijital dünyasında, web sitenizin tüm cihazlarda mükemmel bir şekilde görüntülenmesi büyük önem taşır. WordPress responsive uyumlu temalar, bu ihtiyaca tam anlamıyla cevap verir. Her sektöre özel olarak tasarladığımız temalar, mobil uyumluluk ve hızlı performans ile öne çıkar. Bizimle çalışarak, web sitenizin performansını artırabilir ve çevrimiçi varlığınızı güçlendirebilirsiniz.
Neden WordPress Responsive Uyumlu Temalar Tercih Etmelisiniz?
- Tüm Cihazlarla Uyumluluk: Responsive tasarım, web sitenizin tüm cihazlarda – bilgisayar, tablet, akıllı telefon gibi – uyumlu ve etkili bir şekilde görüntülenmesini sağlar. Bu, kullanıcı deneyimini artırır ve ziyaretçilerinizin sitenizde rahatça gezinebilmesini sağlar.
- Kullanıcı Dostu Deneyim: Responsive temalar, sitenizin her ekran boyutunda ve çözünürlüğünde uyumlu olmasını sağlar. Bu, hem masaüstü hem de mobil kullanıcılar için sorunsuz bir gezinti deneyimi sunar ve müşteri memnuniyetini artırır.
- Site Hızı ve Performans: Site hızının önemi yadsınamaz. Temalarımız, hız optimizasyonu ve performans iyileştirmeleri ile donatılmıştır. Bu sayede, siteniz hızlı yüklenir ve ziyaretçileriniz kesintisiz bir deneyim yaşar. Ayrıca, hızlı yüklenen siteler arama motorları tarafından daha yüksek sıralamalara ulaşır.
- SEO Dostu Yapı: Responsive temalarımız, SEO optimizasyonu için gerekli tüm bileşenlerle donatılmıştır. Google ve diğer arama motorları, responsive tasarımları tercih eder, bu da sitenizin hızlı bir şekilde indexlenmesini ve organik trafik almasını sağlar.
WordPress Responsive Uyumlu Temalarının Özellikleri
- Özelleştirme Seçenekleri: Tüm sektörlere özel olarak tasarladığımız temalar, geniş özelleştirme seçenekleri sunar. Renk paletleri, düzen, yazı tipleri ve içerik düzenlemeleri ile sitenizi markanızın kimliğine uygun hale getirebilirsiniz.
- Hız ve Performans: Temalarımız, yüksek hız optimizasyonu ve performans iyileştirmeleri ile donatılmıştır. Bu, ziyaretçilerinizin hızlı yüklenen bir site deneyimi yaşamasını sağlar ve arama motorlarında daha yüksek sıralamalar elde etmenize yardımcı olur.
- Mobil Uyumluluk: Responsive tasarım, tüm cihazlarla uyumlu olacak şekilde tasarlanmıştır. Mobil uyumlu web siteleri, kullanıcıların her yerden erişebilirliğini sağlar ve daha iyi bir kullanıcı deneyimi sunar.
- SEO Uyumlu Yapı: SEO dostu yapı, sitenizin arama motorlarında daha yüksek sıralamalara ulaşmasını sağlar. Meta etiketler, anahtar kelime optimizasyonu ve diğer SEO bileşenleri, sitenizin arama motorları tarafından daha iyi değerlendirilmesini destekler.
Sitenizi Tüm Cihazlarda Mükemmel Hale Getirin!
WordPress responsive uyumlu temalar, web sitenizin tüm cihazlarda mükemmel görünmesini ve performansını artırmasını sağlar. Sektöre özel tasarımlarımız, hız optimizasyonu ve SEO dostu yapılar ile çevrimiçi varlığınızı güçlendirir ve dijital dünyada öne çıkmanızı sağlar.
Web siteniz için profesyonel ve etkili bir responsive tema arıyorsanız, bizimle iletişime geçin. Özel olarak geliştirdiğimiz temalarla, hem estetik hem de fonksiyonel bir web sitesine sahip olabilirsiniz. Sitenizin performansını artırmak ve kullanıcı deneyimini iyileştirmek için bize güvenin ve çevrimiçi başarınızı en üst düzeye çıkarın!
Bizi instagram da takip edin..